How I designed a Haptic Interface for Wearable Technology
September 10, 2021

Sunu Band – a smart mobility aid for the visually impaired
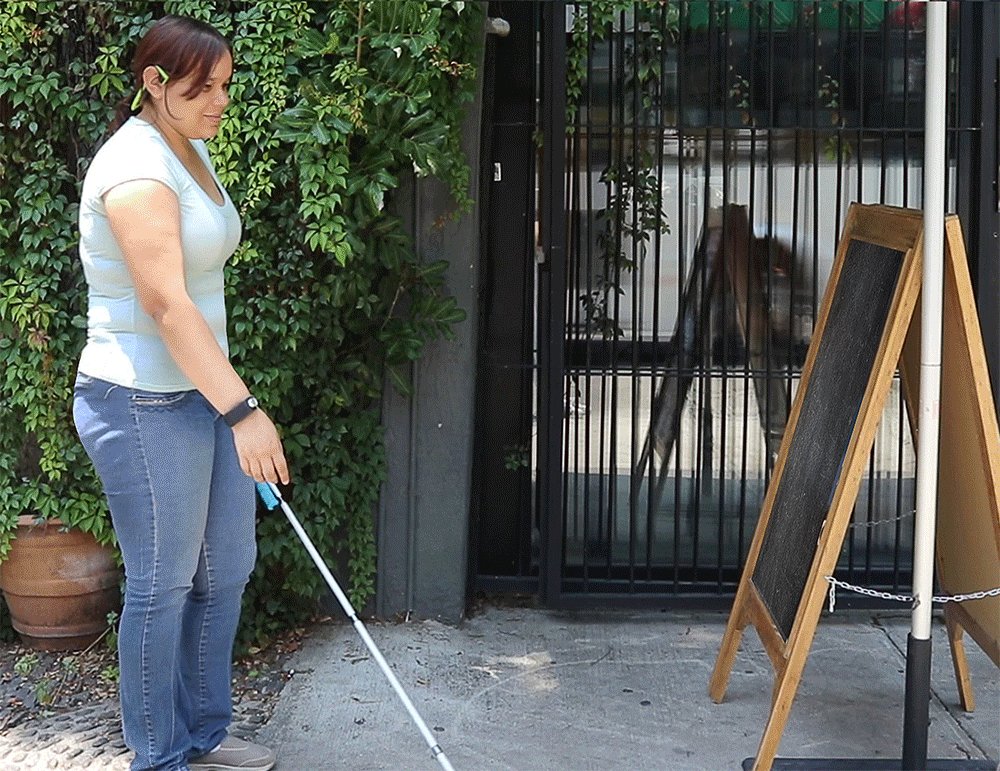
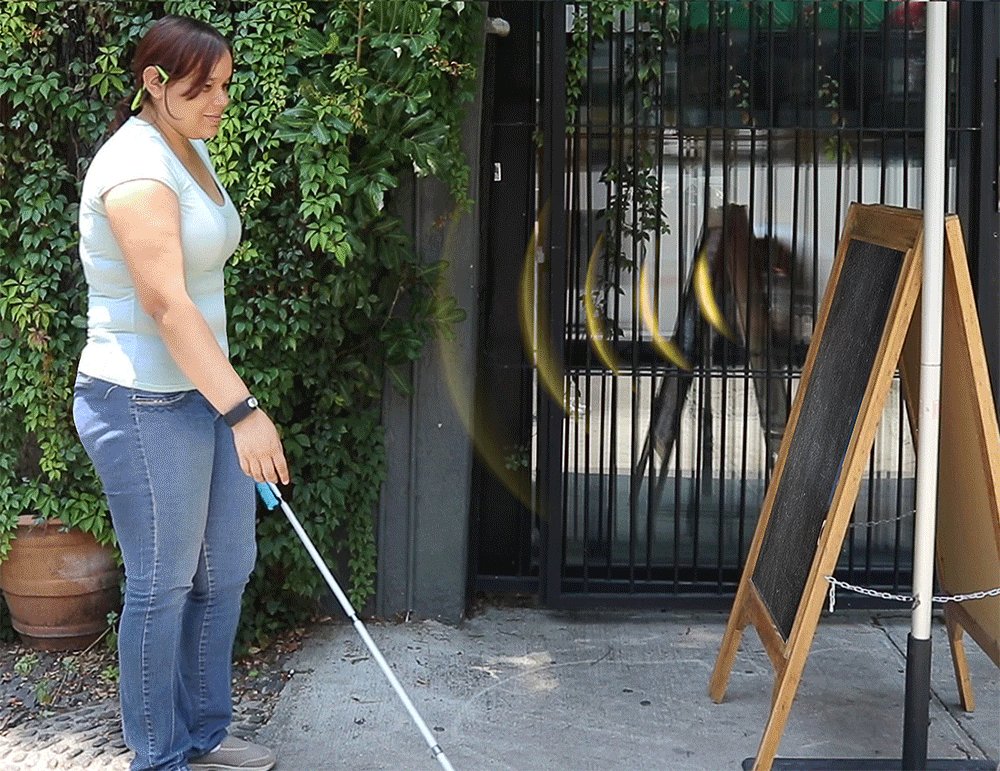
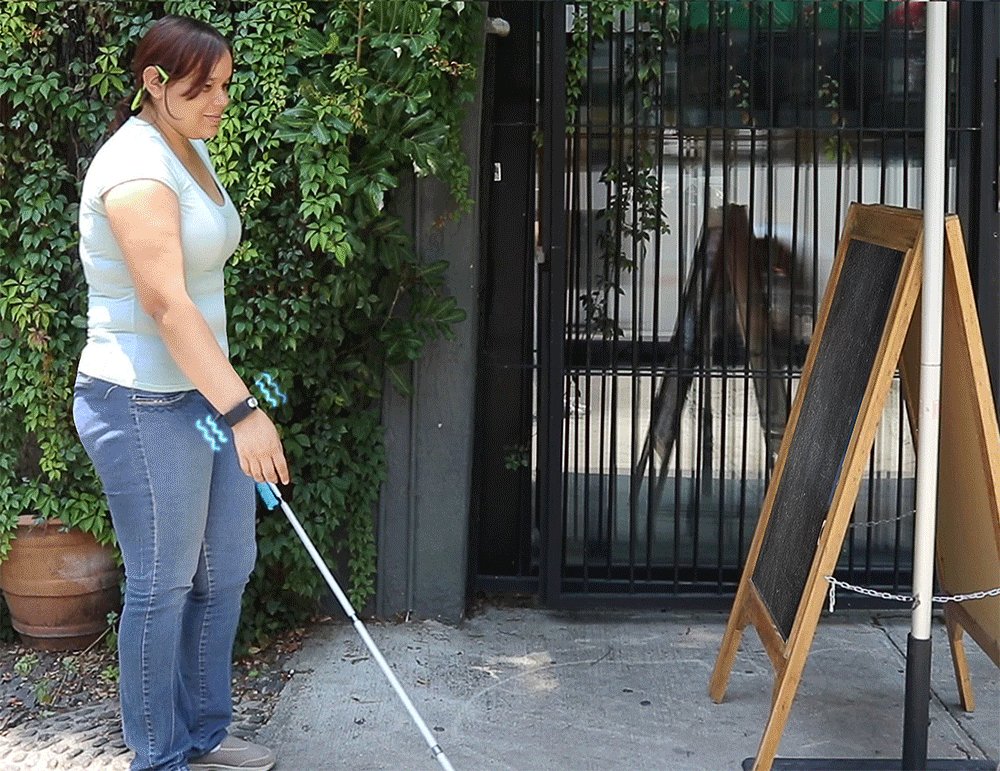
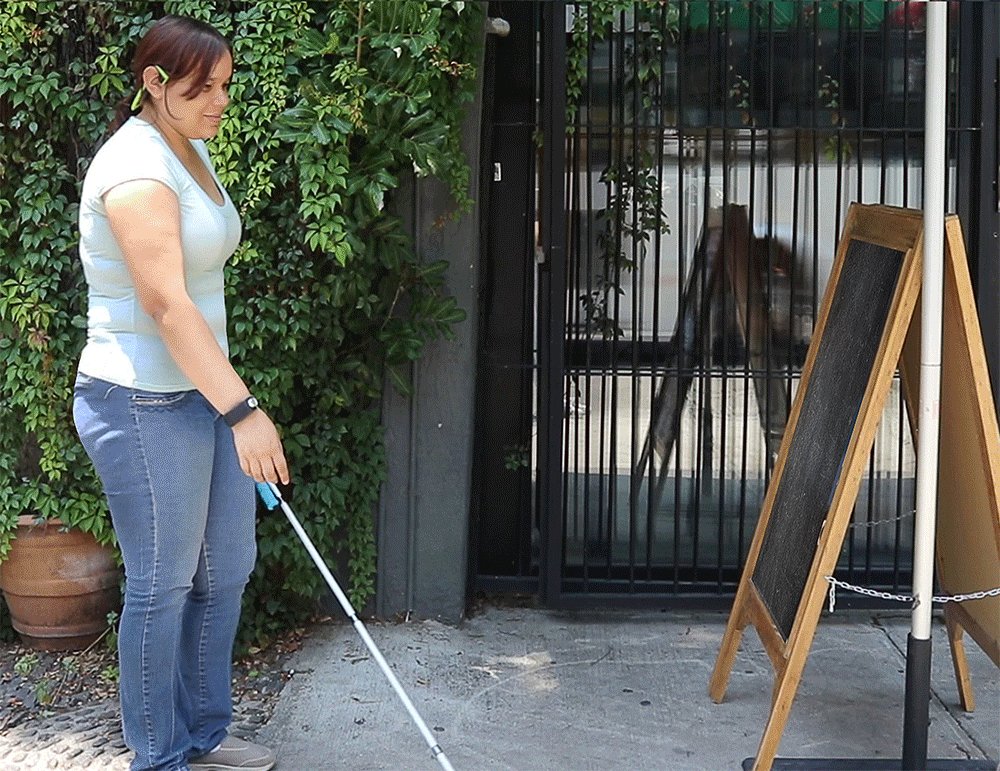
Sunu Band is a wearable technology that is manufactured and distributed by Sunu, inc – a technology startup that I co-founded with the original investor, Marco Trujillo and Cuauhtli Padilla. The Sunu Band provides mobility, navigation and independence to people who are blind, low vision and visually impaired. Sunu Band is the world’s first smart-band to incorporate a sonar sensor within its design. Using sonar technology, the Sunu Band detects objects or people that are within the environment up to 16 feet (5.5 meters) in distances, and that pose an obstacle to the visually impaired pedestrian. Its purpose is to augment the user’s awareness and perception to obstacles that could hinder or affect their mobility. The smart-band detects physical objects, wether indoors or outdoors, such as sign posts, tree branches, furniture, and people. The animation below shows how Sunu Band works.

The Sunu Band uses haptic feedback to inform the user about their proximity (how close or far away) they are to an obstacle. Users of the Sunu Band can then safely navigate their way around obstacles and avoid accidents while improving self confidence and autonomy.
Sunu Band is an intelligent device and is connect to a mobile app for iOS and Android. User can customize their Sunu Band, receive free device updates and use a variety of features when their device is paired with the phone. Sunu Band is the first connected electronic mobility aid in the market. The following video shows the Sunu Band in action.
Role: Designing the device UX/UI and Haptic feedback
Our team has been developing Sunu Band with blind and visually impaired users since day-one. We’ve employed design thinking methodology to understanding the user’s pain-point and problems and took a Lean Startup approach to developing and testing the minimum viable product, MVP.
My role on the product team was to:
- Lead the user experience design (UED) of the Sunu Band.
- Design the haptic communication with the end user.
- Conduct UX research to test and validate the product with various stakeholder groups including end users, blind rehabilitation specialists, organizations for the visually impaired and business partners.
Our chief technology officer leads the team. I reported directly to our CTO and worked closely with:
- One industrial designer and manufacturing engineer
- One (1) embedded systems engineer
- Two mobile app developers
- One full-stack engineer
For UX research and pilot testing of the device, I was responsible for:
- Developing the strategic partnership with leading organizations for the blind.
- Designing, conducting or coordinating all user testing.
- Analysis of the data.
- Reporting and summarizing the results and making any UX design recommendations based on the data.
The Process
We employed Agile methodology throughout our product development. We primarily worked on a two-week sprint schedule, using Atlassian tools like Jira for project management.
The user testing was incorporated into out workflow. In general, user testing was carried out for at least 7 days. I ensured that every user testing had clearly defined hypotheses. Every trial had a method of measurement in order to capture both quantitative and qualitative data. The data were analyzed at the end of each trial and a report was created summarizing the results and key finding.
Designing the Wearable Interface
The Sunu Band is designed to look like a smart-band, and is constructed from high quality plastic materials. Sunu Band discreet design is very important to the users as it alleviates the stress or social stigma that is typically associated to using a mobility aid.

The device user interface requires that it be accessible for blind as well as low vision users. Since the visually impaired rely on touch to interact with the physical world, we incorporated certain elements within the device controls to allow users to easily operate the device. The image shows the three main components of the Sunu Band interface. The interface consists of:

(A) Two buttons that are located on one of the sides of the device. The buttons offer distinct tactile sensation to the user. The button closes to the sonar sensor — the metallic cylinder embedded at the leading edge of the device, has a rough texture. The second button, that is furthest away from the sonar, has a smooth texture. This design allows the blind user to readily locate the desired button.
(B) The touchpad is located on the top surface of the Sunu Band. Users interact with the touchpad by performing the same touch interactions that they would when using a smartphone or tablet.
(C) The haptic actuator, located at one of the leading edges of the Sunu Band, provides the haptic vibration feedback to the user.
User Experience Design Methodology
I developed a few simple requirements for the UX design of the Sunu Band that would satisfy the user’s need for a simply and intuitive interface and yet allow for multi-functionality. The general requirements were that:
- Each button has clearly defined functions that can be accessed by either single click, double click or click-and-hold.
- The touchpad is used primarily to navigate between features or menu of functions and make selections. Users can swipe in either direction (longitudinally) across the touchpad and can single-tap, or double-tap.
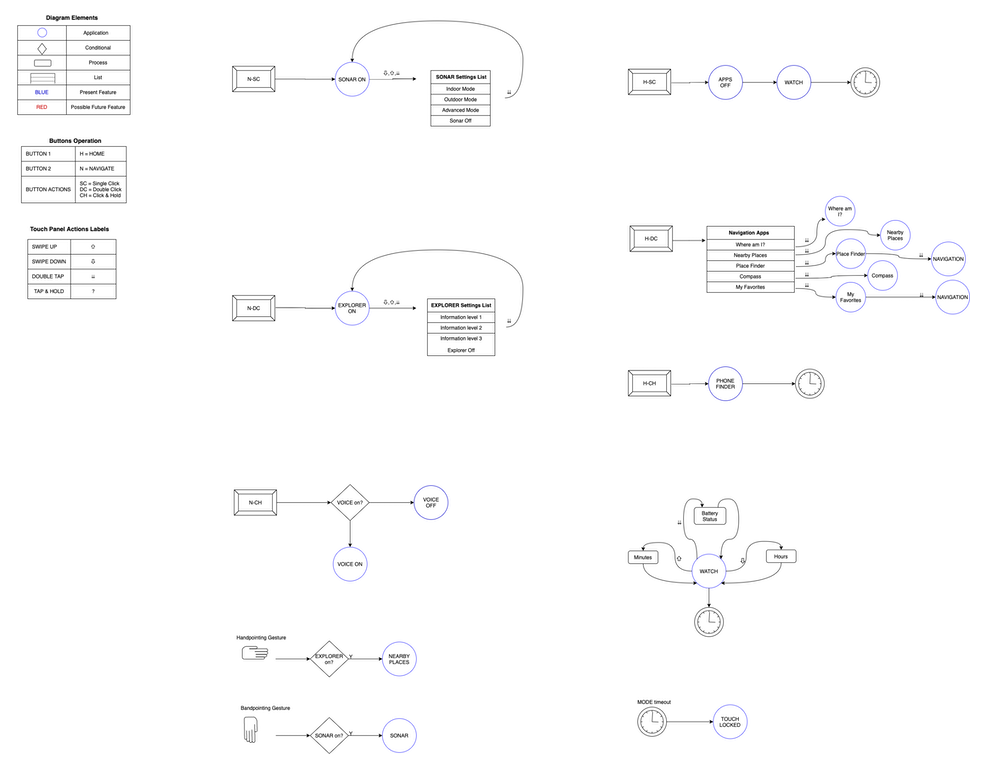
I used a simple diagram software to design the UX of the Sunu Band. This allowed our team to visualize the user flow for all the device functions. An example diagram is shown below.

Accessibility Design
I designed Sunu Voice services to provide audio queues when the user is interacting with the Sunu Band. The reason is because a lot of our visually impaired users are already using Voiceover on iOS or TalkBack on Android devices. Sunu voice services provides audible queue and prompts to help user navigate the device when they press a button, navigate a menu, make a selection, activate or deactivate a feature. The user can turn Sunu Voice Services on or off directly from the Sunu Band or from within the app.
I also designed voice services to guide the user through the following events:
- When pairing the Sunu Band to the phone.
- When updating the Sunu Band.
- When calibrating the Sunu Band compass
Haptic Design
Haptics is derived from the Greek word ‘Haptikos’, which means sense of touch. Haptic technology uses touch to control and interact with a computer, a machine or device. The user may apply a sense of touch through vibrations, motions or force.
The Sunu Band S uses the LVM series Linear VIbration motors to provide haptic feedback via vibration pulses that are sensed on the user’s wrist.The haptic communication of the Sunu Band provides increased awareness and perception in order to improve mobility, orientation or direction information, navigation and time-telling.
I designed the haptic feedback of the Sunu Band to provide an enhanced level of communication between the device and user. The requirements for the haptic design were:
- The haptic syntax needs to be readily felt and distinguishable by the user.
- The user can control the intensity of the haptic vibration that they feel on the wrist..
- The syntax needs to be easy to learn and understand.
I designed the Sunu Band’s haptics to provide the following core features:
- Haptic clock – the ability to tell time via vibrations
- Proximity sensing – the ability to detect distance to an obstacle that’s being detected by the sonar in real-time.
- Orientation – the ability to know which direction the user is facing, i.e. north, south, east or west.
- Alarms – the ability to set a vibration time alarm.
- Navigation – provides queues to turning left, right and general directions.
- System prompts – are the device feedback to indicate device states like standby, low power, etc.
The LVM series motors provide a library of sensations that can be delivered to the user. This library consists of over 100 different types of vibrations. This general characteristics of the vibration differ in pulse length, intensity, smoothness or hardness (sensory). The current vibration library used by the Sunu Band provides the following: Short pulse, Long pulse, and Tick (very short ‘hard’ pulse.
Telling time with the haptic clock:
The smartwatch features allows users to read the time through vibration pulses. Depending on the direction that the user swipes on the touchpad, the Sunu Band will transmit the hour or the minutes passed the hour. The syntax is similar to an abacus. The user must distinguish between the long and short pulses that they feel on their wrist and then add up their respective values in order to derive the time. The following video demonstrate how the haptic clock works.
Proximity Sensing:
Proxemics information is relayed by the vibration pulse frequency that the user feels on their wrist. The haptic feedback is quite intuitive. The pulse frequency increases as the user get closer to an obstacle or decreases as distance between the user and obstacle is greater. Using this feedback, the user can estimate their distance to any object or obstacle that is being detected by the Sunu Band.
Compass:
The compass app allows the user to know their orientation with respect to the cardinal directions. By raising the hand, the user can simply point in a given direction and receive both vibration and/or audio queue about the direction on the compass. The haptic syntax allows the user to distinguish between North- constant vibration and South- staccato vibration.
Navigation:
Sunu Band uses augmented reality to provide a variety of navigation information and queues to the user. Its Place Finder and Navigation app uses google maps data to provide information via audio about nearby places or places of interest.
Navigation instructions are provided by audio and haptic feedback. A steady vibration is used to indicate the correct path to the destination. The user raises their hand and searches for the constant vibration to insure that he/she are on the right path.
System Notifications:
Sunu Band uses haptic vibrations to inform the user when certain functions are selected within the device. The haptic syntax is quite simple. For example, vibration pulses indicate which sonar mode is currently active when the user swipes on the touchpad to select a mode. Other haptic queue as used to indicate certain states of the Sunu Band, for example, when the device is in standby or sleep mode. Other queue indicate the level of battery charge.
Criteria for Success
Sunu has found tremendous success since its launch 2 years ago, and now it’s being distributed worldwide. Sunu is partnered with over 35 international programs designed to enhance the life of visually impaired individuals. Sunu Band has over 5,000 users in 50 countries.
The important metrics for success are derived directly from the user and the analytics that are captured and provided by the device. The Net Promoter Score, or NPS allows the team to evaluate how users are responding to the product.
We also measure daily active use or DAU and a variety of feature usage analytics that are monitored directly on the device. The data is then transmitted when the use syncs the device to its app. I provided assistance to the engineering team in designing the device analytics dashboard.
We are able to also perform certain UX research via the mobile app by deploying in-app surveys. The in-app survey allows the team to access a variety of research questions as well as attain valuable user sentiment data like NPS scores, etc.
