Three ways to delight users with great product instructional design
March 23, 2021

Creating accessible product guides and tutorials
Product instruction is an integral part to the user experience. The aim of any product instructional design is to make the user successful with the product.
This is even more complicated when it comes to assistive technology. Traditionally, the majority of assistive technology products require the support of a specialist to provide user training for the product. Orientation & Mobility specialists are responsible for providing rehabilitation and training to visually impaired individuals. This includes training and supporting the user in learning the use of assistive technologies such as electronic travel aids and mobile apps.

For companies creating assistive technologies, this process is highly inefficient and poses problems of scale. So designing product instructional materials that enable users to learn the technology on their own terms becomes an integral part of the product itself.
Role: Instructional Designer
As the lead instructional designer, I reported directly to the CEO. As the owner of all product instructional materials, I was responsible for:
- Designing the product guides and tutorials for end users and blind rehabilitation specialists (the trainers).
- Researching and implementing best practices for assistive technology training.
- Acquiring feedback from users, rehabilitation specialists and other stakeholders.
This role require me to work with the business and engineering teams within the company, as well as with outside advisors, consultants and other stakeholders. I primarily worked with:
- One graphics designer.
- One web developer.
- Two mobile app engineers.
- One Customer Success Manager.
- Sales team (3-5 sales reps).
- Orientation & Mobility consultants (World Access for the Blind).
Throughout the development of the product instructional materials, I developed partnerships with organizations for the visually impaired, Orientation & Mobility Specialists (O&Ms), Assistive Technology (AT) trainers and Teachers of the Visually Impaired (TVIs). All of these provided valuable feedback and insured that we were working with best practices within the industry. Some of these include:
- World Access for the Blind
- Perkins School for the Blind
- The National Federation of the Blind
- Future in Sight
- Commissions for the Blind across the US
- Vision Australia
Process: initial survey
I surveyed our competitor products to understand how they were providing user instruction. Having created partnerships with some of the leading institutions for the blind, I was able to readily gain access to products that they already had. I quick realized that the majority of the newer devices included a printed guide, a downloadable document or instructions in braille.
I also surveyed users of these products to attain a deeper perspective about their learning experience. I surveyed approximately 100 users. I found that the majority (~95%) of users were unsatisfied with the instructional materials provided and most (~80%) requested that their O&M or AT trainers provide the necessary product instruction.
Taking a lesson from the teachers
An important part in the development of the instructional materials was to observe the experts training their students. By inviting the orientation & mobility specialists or O&M, AT trainers, TVI’s and other experts to be part of the instructional design process from the beginning, we were able to quickly build trust from within the blind rehabilitation community. This allowed us to:
- Understand the pedagogy of mobility training.
- Attain a ‘trainer’s’ perspective on how to train users on the product.
- Gain perspectives on how to provide remote training that can scale.
Hands-on with users
While working with some of the leading mobility specialists in the country, I started applying the methodology to beta users of the Sunu Band. My objective was to test which methods were most effective and efficient, i.e. where users attained the necessary knowledge in the least of amount of time possible. I surveyed a broad group of individuals ranging in age and degree of visual impairment.
Instructional Experience Design
Creating a ‘learning journey’ for the user
Quick Start Guide
I designed a quick start guide that users will find when they open the product box. The product quick start guide is the first step in the ‘learning journey’ for the user. The guide is a printed insert that includes instructions in print and in braille. It also includes a QR code to the online learning materials – the following steps in the users ‘learning journey’.

The Quick start guide insert is designed to instruct the new user, who has opened he box for the first time, and who wants to start using the product immediately. The guide focusses on training just the essential:
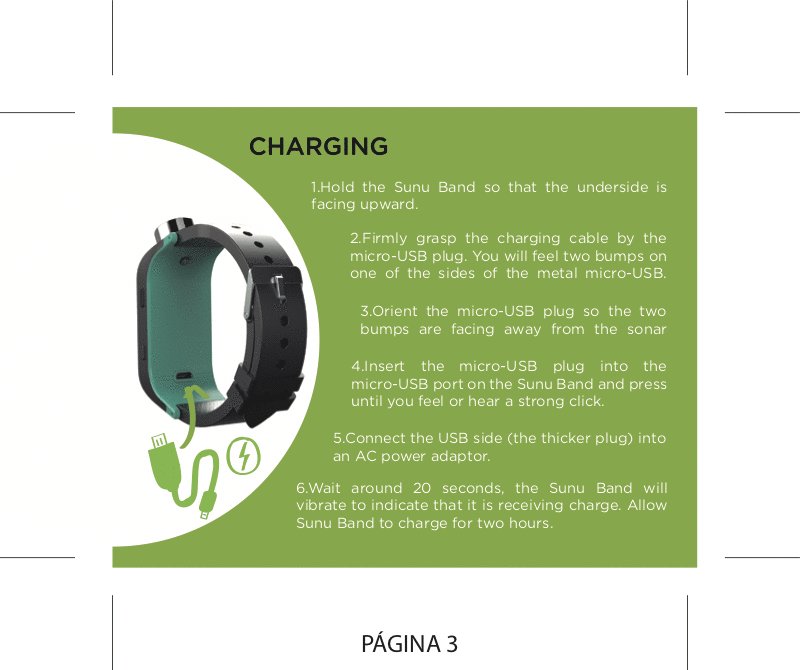
- Charging the device
- How to correctly wear the Sunu Band
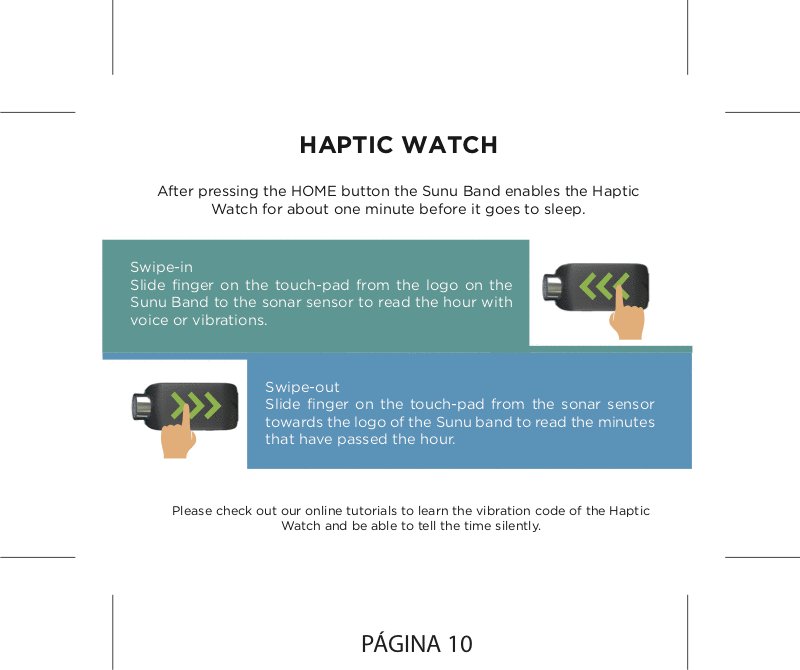
- How to use the interface
- Pairing the device to the mobile app
- Introduction to the core feature
Online Tutorials
The online tutorials represent the next phase in the user’s ‘learning journey’. I designed the tutorials to present ‘bite size’ learning content that is highly focused in a particular feature or aspect of the product. This ‘bit-size’ approach to delivering learning materials ensures higher retention. The tutorials provide more in-depth written content, that focused and brief. Each tutorial is accompanied by a video demonstration.
I used a CMS like Word Press to create the tutorials because it allows certain team members to continually update the tutorials based on user feedback.

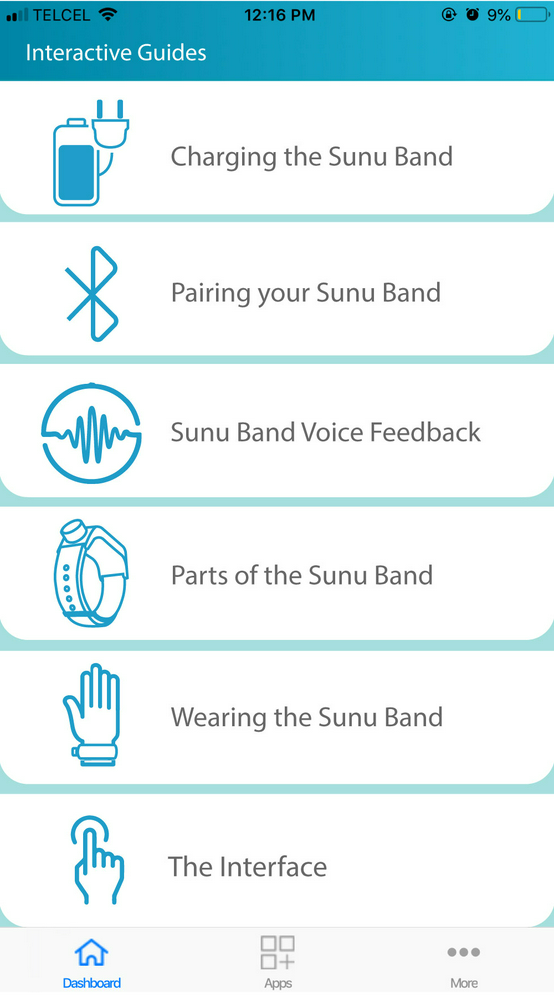
Interactive Guide
I envisioned the mobile app being an important part of the users ‘learning journey’. Since early on the development of the product, I made sure to include technical requirements for both the wearable and the app that would allow for a connected and interactive learning experience. The app would guide the user though a series of exercises where the user has to complete certain tasks with the wearable. The device would then communicate to the app if the task was done correctly or incorrectly.

My design for the in-app guide allows the user to activate the guide and the wearable would enter into ‘learning mode’. Similar to the online tutorials, each interactive exercise is focuses on a single task or feature of the product. This ‘bit-size’ approach to delivering learning materials ensures higher retention.
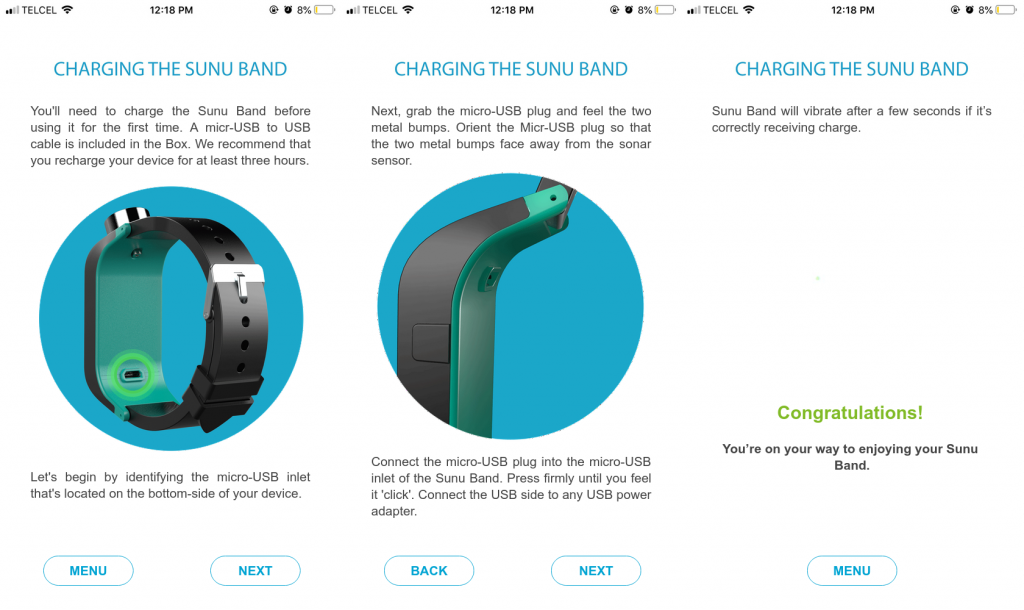
The image below shows the mock up for a the tutorial on how to charge the Sunu Band.

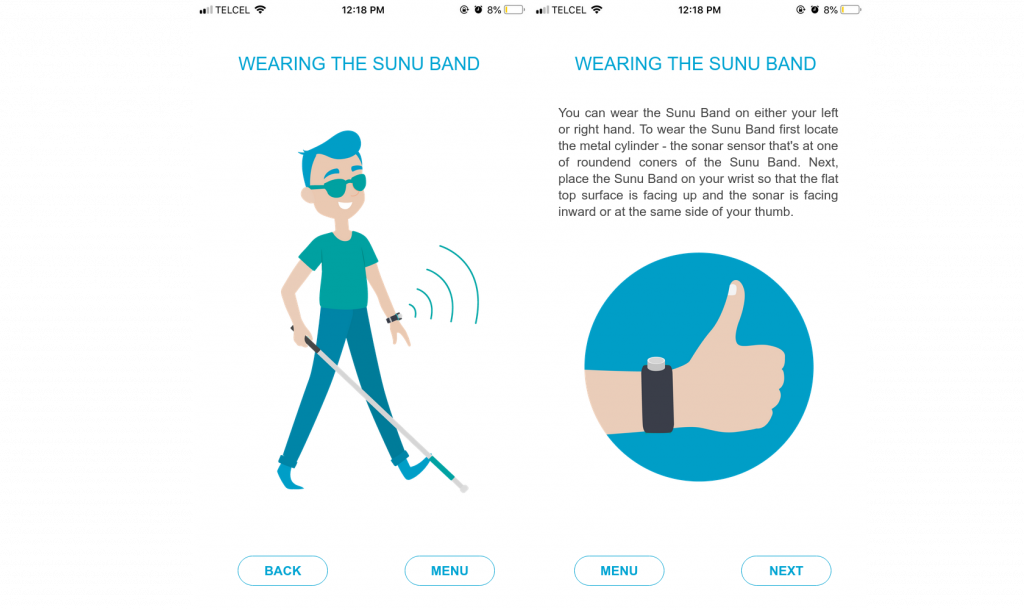
This tutorial shows the user how to correctly wear the Sunu Band. The device’s sensors can detect if the user is wearing it correctly. The app then provides the feedback to the user.

In-app hints
Another pedagogical tool to reinforce learning are ‘hint’ within the app. The user can opt in or opt out of having hints throughout the app. Hint provide gentle reminders on how to use a particular feature or function within the app. In-app hints can remind users to engage with features that have not been used in while or learn about new ones.
Criteria for Success
Our most important success criteria is a measure of how well our users are learning how to use and adopt the product. We measure various tools to measure how effectiveness of the instructional material which include surveys, monitoring our customer support channels as well measuring the use of the guides. We are turning these metrics into OKRs that will allow the team to continuing updating and developing the instructional materials.
